Let's take a look how to create outstanding and beautifully designed form elements from scratch ourselves.
Things can get tricky even if you are experienced designer. It’s hard to attract visitors attention, but this article should help to stand out and create semantically correct, good looking and accessible web forms, checkboxes, radio buttons, buttons, fieldsets – everything you can think of when you are creating contact or login page!







your website? This article demonstrates how to apply customized
backgrounds to HTML forms, while preserving stucturally clean markup
and accesibility.



Thanks : Smashingmag.
I hope this will be useful. Feel the CSS stuffs! 'A Thanks' would be nice!
Things can get tricky even if you are experienced designer. It’s hard to attract visitors attention, but this article should help to stand out and create semantically correct, good looking and accessible web forms, checkboxes, radio buttons, buttons, fieldsets – everything you can think of when you are creating contact or login page!
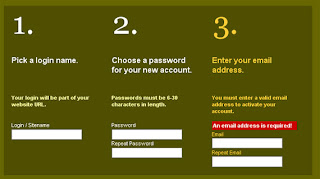
1. How create good looking form without table
This tutorial explains how to design a good form using a clean CSS design with only label and input tags to simulate an HTML table structure. You can use all CSS/HTML elements to design your custom form for your web projects.
View demo & source
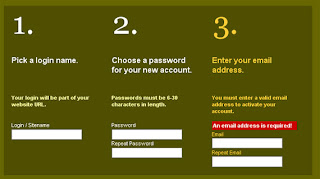
2. Simple Form Example
Very well explained tutorial showing crucial points you should give attention to.
View demo & source
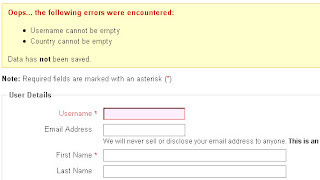
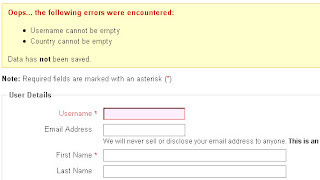
3. Prettier Accessible Forms

View demo & source
4. Adding Style with CSS: A Beautiful Form
Forms don’t have to be ugly and boring, and certainly don’t have to be inside tables to look nice and aligned.
View demo & source
5. NiceForms
Niceforms is a script that will replace the most commonly used form elements with custom designed ones. You can either use the default theme that is provided or you can even develop your own look with minimal effort.
View demo & source
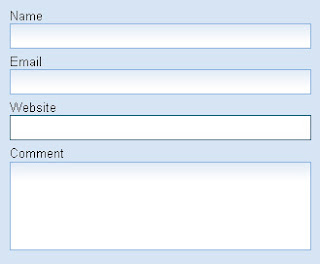
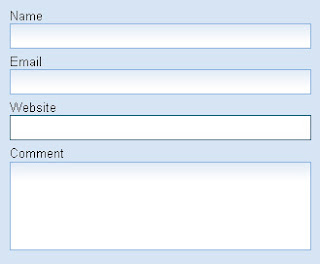
6. Turn postcard photo into a stunning comment form using CSS
This tutorial will teach you how to make a stunning comment form using an old postcard photo.
View demo & source
7. Enhance your input fields with simple CSS tricks
The example you are going to see is something that you use every day: blog comment form.
View demo & source
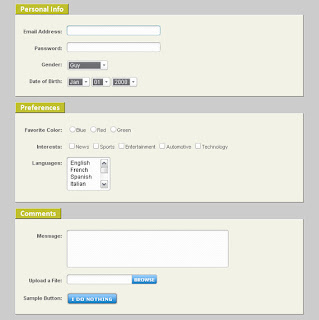
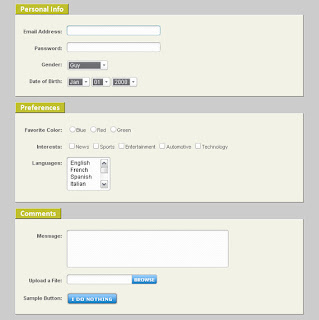
8. Fun with forms – customized input elements
Ever wanted to match the look of your HTML forms with the rest ofyour website? This article demonstrates how to apply customized
backgrounds to HTML forms, while preserving stucturally clean markup
and accesibility.

View demo & source
9. Forms markup and CSS – Revisited

View demo & source
10. Semantic horizontal Forms
Semantically correct web forms with fieldsets, legends, labels and some CSS styling. It’s been tested in FF1.x, IE6 and Opera8. (looks a little quirky in IE5.x but still usable).
View demo & source
Thanks : Smashingmag.
I hope this will be useful. Feel the CSS stuffs! 'A Thanks' would be nice!












