Let's take some other samples designed form elements from scratch ourselves. Its new collections.
Read my previous PART 1 : Creating a forms without table (10 Samples) - Part 1



website, to learn how to send and receive that data – Staying in Touch – How to Build a Contact Form .







Thanks : Smashingmag.
I hope this will be useful. Feel the CSS stuffs!
Read my previous PART 1 : Creating a forms without table (10 Samples) - Part 1
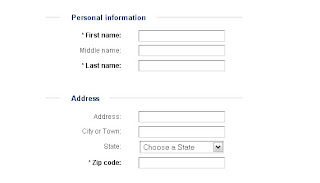
11. Style:Phreak’s Standard Form Layout Revisited

View demo & source
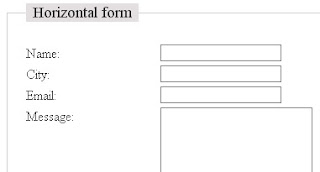
12. Tableless forms
Create beautiful web forms using just CSS, very good tutorial!
View demo & source
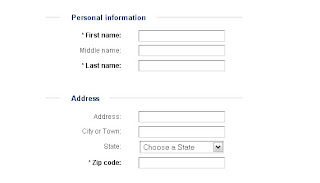
13. A form with style
7 different style examples, where you can study code and creat good looking forms.
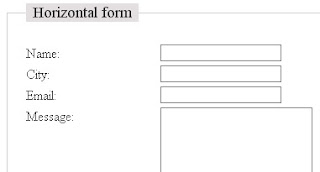
14. A Simple Tableless Form
Use CSS to build your form without any use of tables. Code examples are written in good-old-fashioned HTML instead of ASP.NET and do not contain validation, ID’s, etc. Continue with second part on theirwebsite, to learn how to send and receive that data – Staying in Touch – How to Build a Contact Form .

15. Fancy Form Design Using CSS

View demo & source
16. Make your forms beautiful with CSS
In this tutorial, you’ll learn how to take a standard form and then make it special with some simple CSS tricks and techniques. You will improve the usability, aesthetics and layout, while picking up design cues from the existing design elements.
Download tutorial files
17. How to create perfect form markup and style it with CSS
This post will explain choices when marking up the forms, and the CSS styling involved in making them cross-browser compatible.
View demo & source
18. Background Images into Form Fields with CSS
Adding some expressive background images to your HTML form can be considered sometimes as a relevant point. This can be done easily with pure CSS.
Download link
19. Formy – CSS Form Framework
This is universal CSS for forms who will interact in the simple natural way with HTML form and HTML form will work decently well even without CSS.
View demo & source
20. Changing Form Input Styles on Focus with jQuery
A lot of forms can be boring and plain, don’t let yours blend in. This tutorial will show you how to spice them up with CSS classes and default values that change according to which form item is selected. All with just a splash of jQuery.
View demo & source
Thanks : Smashingmag.
I hope this will be useful. Feel the CSS stuffs!












