Let's take some other samples designed form elements from scratch ourselves. Its new collections.
Read my previous PART 1 : Creating a forms without table (10 Samples) - Part 1
Read my previous PART 2 : Creating a forms without table (10 Samples) - Part 2
Read my previous PART 3 : Creating a forms without table (10 Samples) - Part 3
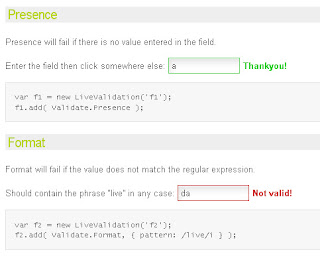
31. LiveValidation
LiveValidation is a small open source javascript library for making client-side validation quick, easy, and powerful. It comprises of two main parts. Firstly, it provides developers with a rich set of corevalidation methods, which can also be used outside the context of forms. Secondly, it provides your visitors with real-time validation information as they fill out forms, helping them to get it right first time, making the forms easier, quicker and less daunting to complete.

View demo & source
32. PrettyForms

View demo & source
33. Pretty Checkboxes, a solution to checkboxes
This script is for people who wants to have a consistent look for checkboxes across browser or those who simply want them to look better. By using this script you wont loose any of the regular inputs usability.
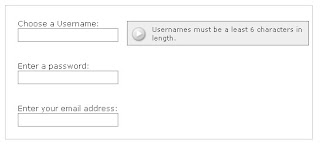
34. Validation Hints for your form

View demo & source
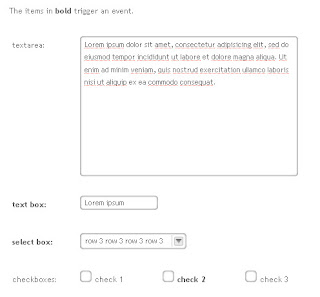
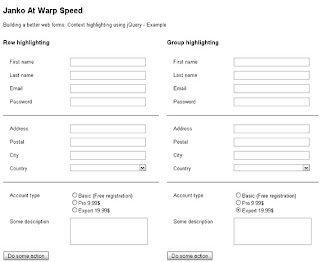
35. Building a better web forms: Context highlighting using jQuery

View demo & source
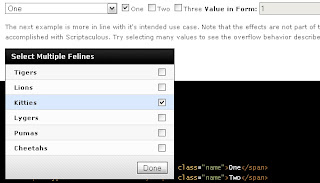
36. Control.SelectMultiple
Unobtrusive select multiple input alternative for Prototype.

37. Really Easy Field validation with Prototype
Here’s a form validation script that is very easy to use.

View demo & source
38. Autotab: jQuery auto-tabbing and filter plugin
Autotab is a jQuery plugin that provides auto-tabbing and filtering on text fields in a form. Once the maximum number of characters has been reached within a defined text fields, the focus is automatically set to the defined target of the element.
39. Grow a textarea
Just make a form, and this script will add the ability to resize each textarea…if you want to, based on MooTools.
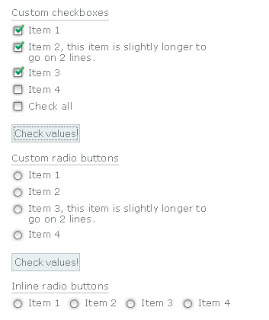
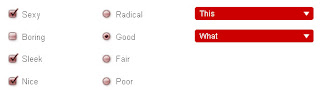
40. Checkboxes, Radio Buttons, Select Lists, Custom HTML Form Elements
This JavaScript and CSS will allow you to use custom images for checkboxes, radio buttons and select lists.
Thanks : Smashingmag.
I hope this will be useful. Feel the CSS stuffs!












